今回はAFFINGER6のヘッダーカードの設定方法について、解説していきます。設定はとても簡単なので、皆さんも自分好みのデザインにしていきましょう。もし、ブログテーマに悩んでいる人はAFFINGER6がおすすめですよ。とても便利です。

AFFINGER6ではヘッダカードを簡単に設定できます。
上手に活用してカッコイイブログにしていきましょう。

ななさきブログでは、「AFFINGER6EX」「JET(子テーマ)」などを使用しています。
・ACTION PACK3(AFFINGER6EX対応)
→「ACTION(AFFINGER6EX)」と専用プラグインのセット

ヘッダーカードとは何か
ヘッダーカードとは下の画像、オレンジ色の枠で囲んだ箇所のことです。
AFFINGER6では4枚まで簡単に設定することができます。自分で自由に画像を選んで、好きなタイトルを付けて、好きなリンクを設定できます。自分のブログではゲームレビューのランク分けタブをリンク先にしましたが、人気記事を目立つようにヘッダーカードにしてもいいでしょう。

ヘッダーカードの設定方法
ヘッダカードの設定方法は下記画像のとおりです。とても簡単ですね。
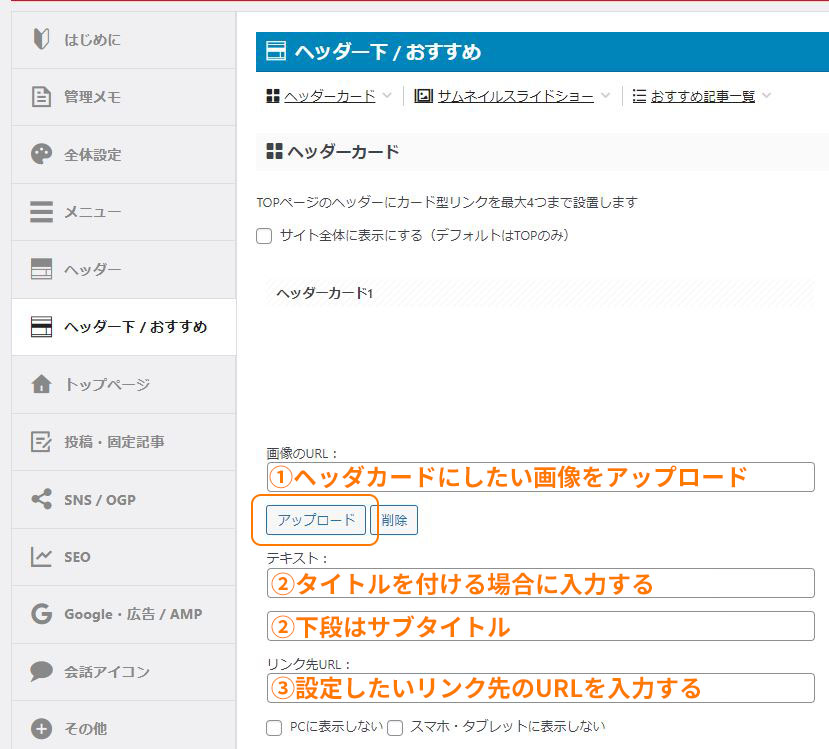
まずAFFINGER6管理画面より「ヘッダー下 / おすすめ」の項目を選択しましょう。
①ヘッダカードにしたい画像を「アップロード」を選択してアップロードします。
②タイトルを付けたい場合は「テキスト」に入力します。「テキスト」の下段はサブタイトルとなります。
③「リンク先URL」にリンクしたいページのURLを入力しましょう。
以上でヘッダカードの設定は完了です。とても簡単ですね。

ヘッダカードを表示する、しないもチェックを入れるだけで簡単に設定できます。
・「サイト全体に表示にする」→デフォルトではトップページのみ
・「PCに表示しない」「スマホ・タブレットに表示しない」→デフォルトでは両方に表示される。

ヘッダカードのデザインについて
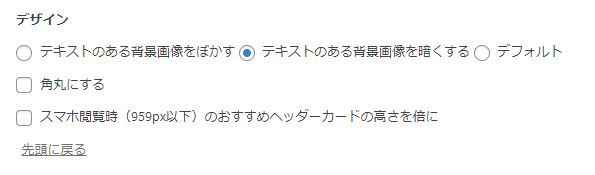
ヘッダカードのデザインも設定である程度変更することができます。
デザイン設定の項目は先ほどのヘッダーカード設定の一番下にありますが、画像のとおりデザインをアレンジできます。
デフォルトのままでもよいとは思いますが、テキストが見にくかったり、四角形が好みでなかったりすれば変更しましょう。

ななさきブログではテキストを見やすいように、背景画像を暗くしています。それ以外はデフォルト設定です。

さいごに
今回はAFFINGER6でのヘッダーカード設定方法についてです。
ヘッダカードを設定すると自分が見てもらいたい記事をアピールすることができるので、積極的に活用していきましょう。
また、ブログテーマに悩んでいる人はAFFINGER6を検討してみてください。色々簡単にカスタマイズできるので便利ですよ。

ななさきブログでは、「AFFINGER6EX」「JET(子テーマ)」などを使用しています。
・ACTION PACK3(AFFINGER6EX対応)
→「ACTION(AFFINGER6EX)」と専用プラグインのセット

