ある日Googleサーチコンソールを眺めていたら、ななさきブログが「CLS に関する問題: 0.25 超(モバイル)」ということで問題URLが大量に出ていることに気付きました。
色々検索してもどうしようもなかったこの問題、思わぬ閃きで1ボタン解決できちゃいました。
ということで、今回はブログのCLS問題を解決したお話をしていきます、ななさきです。
ちなみになんで解決しようとしたかというと、この問題を放置していると検索順位に影響が出るからだそうです。これで下位表示されたら溜まったもんじゃないので、皆さんも解決しておきましょう。
結論からいうと「Easy Image Optimizer」というプラグインを使えば簡単解決です。いざ本題へ。

Twitter(@nanasaki_blog)もやってるよ
サーチコンソールで「CLS に関する問題: 0.25 超(モバイル)」と表示
何となくGoogleサーチコンソールを眺めていたら、ななさきブログが「CLS に関する問題: 0.25 超(モバイル)」エラーで真っ赤になっていました。

今まで何もなかったの急に発生した原因は不明です。
実際に閲覧するユーザーの過去データに基づいて表示されるようなので、昔から問題だったのが今ようやく表示されたということなのでしょう。
ただCLSと言われたところで意味不明なので調べてみたところ、こういう意味があるらしいです。
要はブログ表示の読み込み中に、後から画像や広告が表示されてレイアウトが変わってしまう問題があるよということですね。
Cumulative Layout Shift (累積レイアウト シフト数、CLS) は、視覚的な安定性を測定するための重要なユーザーを中心とした指標です。これは、ユーザーが予期しないレイアウト シフトに遭遇する頻度の数値化に役立つ指標であり、CLS が低ければ低いほど、そのページが快適であることが保証されます。
インターネットで記事を読んでいて、突然ページのレイアウトが変わってしまったことはありませんか?何の警告もなく文字が移動してしまい、自分がページ内のどこを読んでいたのか分からなくなってしまうことがあります。さらにひどい場合には、リンクやボタンをタップしようとしてから画面に指が触れるまでのほんの一瞬の間に "パッ" とリンクが移動してしまい、結局別のものをクリックしてしまう場合もあります。
引用元:Cumulative Layout Shift (CLS) | web.dev
PageSpeed InsightsでCLS問題の原因を探る
Googleから指摘されるこういった問題の原因は「PageSpeed Insights」で発見できます。
みんな使っていると思うので詳しくは述べませんが、Googleが提供しているブログ表示の高速性なのをスコアで表示してくれるツールのことですね。

スコア悪いと表示が遅くてダメダメというわけ
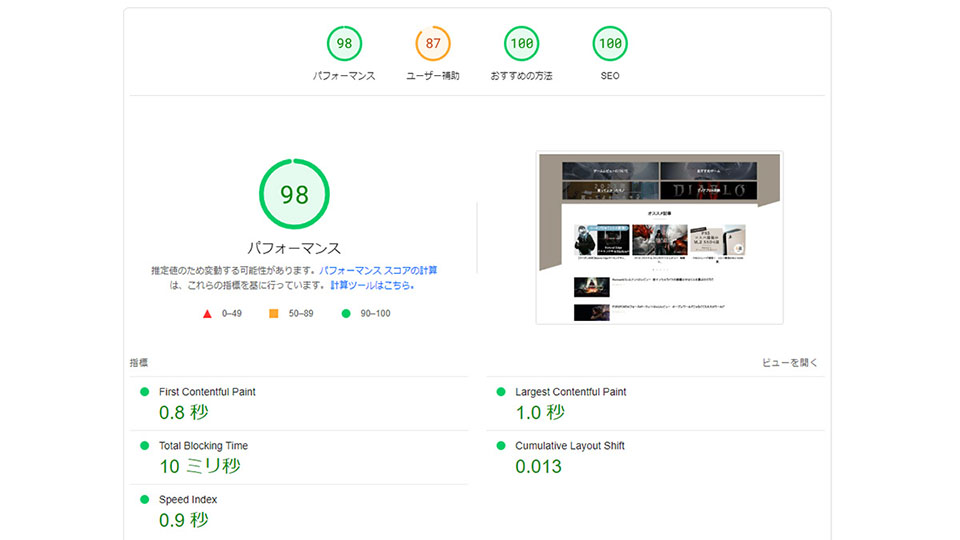
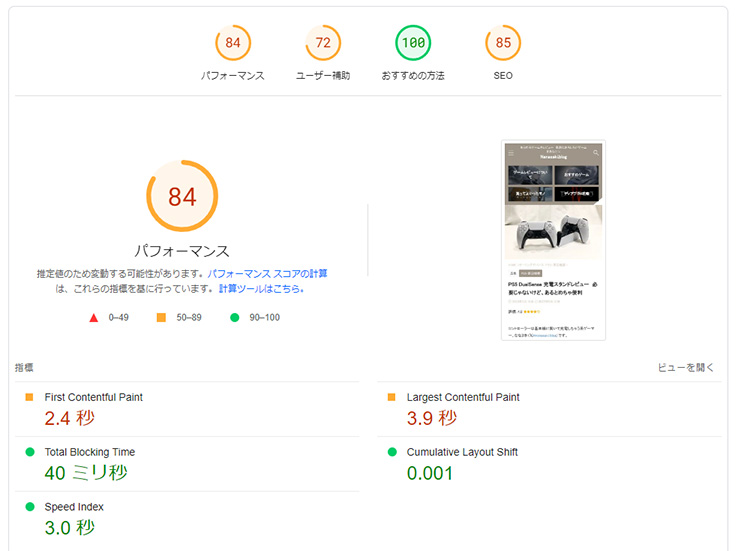
実際にツールを使ってみると、やはりCLSが0.25を超えており不合格という結果に。

CLSエラーの原因は画像要素widthとheightの指定
最初はこのエラーの原因はGoogle広告かと思っていたのですが(後から広告が表示されてズレる)、CLSのスコアへの悪影響なものとしてGoogle広告が検出されなかったので、それがエラーの原因ではなかったようです。
Google広告は基本自動広告にしているので、さすがにそこら辺はGoogleが配慮して設定してくれてたみたいですね。
ではその原因は何だったのか。それは画像の幅と高さの指定です。
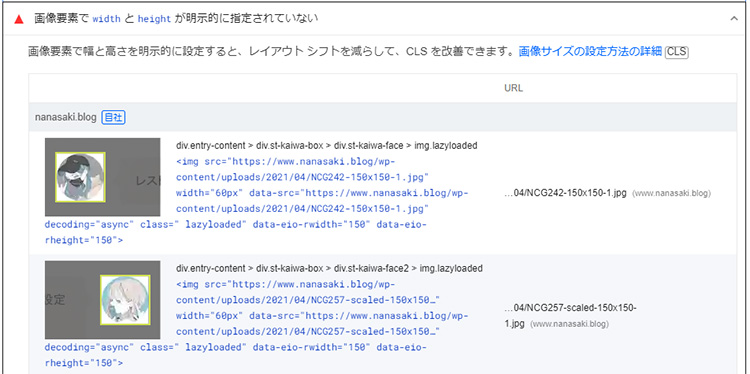
CLS低スコアの原因として「画像要素でwidthとheightが明示的に指定されていない」と指摘されました。
これは簡単に言うと、これを指定しておけばレイアウトがズレないよう事前にスペースを確保しておくけど、その指定がないよということです。指定しておくと、記事読み込み時に後から画像が挿入されるものとして、事前に画像挿入スペース分表示を開けてくれるわけですね。これがないと後から無理矢理画像をねじ込むのでズレるらしいです。
まあ別に分からなくても困らないです。とりあえず画像要素でwidthとheightを指定すれば問題解決というわけです。

この吹き出しアイコンが問題だったみたい

Easy Image Optimizerを使ってあっさりと解決
というわけでこの問題になっている吹き出しアイコンの画像要素の幅と高さを指定したいわけですが......。
ブログやっている人なら分かるかと思いますが、知識もないのにブログのCSSとかその類を触りたくないというのが本音。
あとこの吹き出しアイコン以外の画像でも指定されていないものがあるかもしれないし、それをいちいち探すのは面倒。
なんか適当にプラグインで解決できないかなと考えていたら「Easy Image Optimizer」にCLS問題対策の設定があることに気づきました。
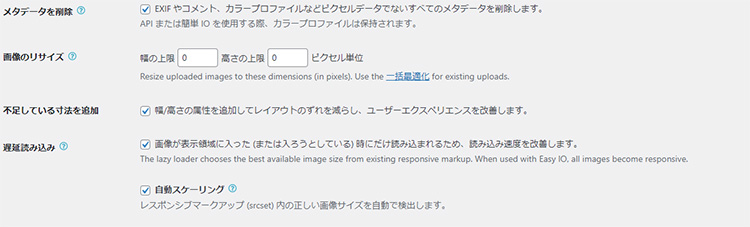
それがこちら「不足している寸法を追加:幅/高さの属性を追加してレイアウトのずれを減らし、ユーザーエクスペリエンスを改善します。」という項目。


圧倒的に漂う、もうこれでよくね感
この設定自体は多くの解説サイトでは非推奨(ワードプレステーマやプラグインと干渉する可能性あり)のようですが、自分はAFFINGER6を使っていてチェックを付けましたが今のところ問題なしです。
CLSスコアがほぼ0にまで回復!
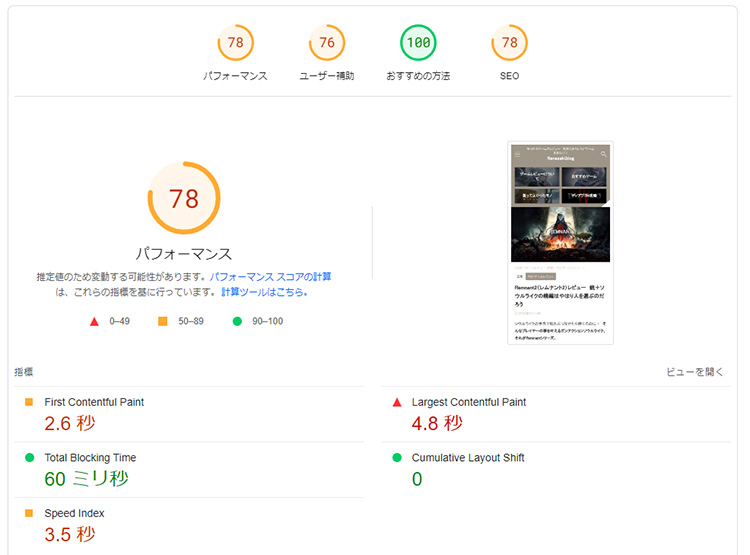
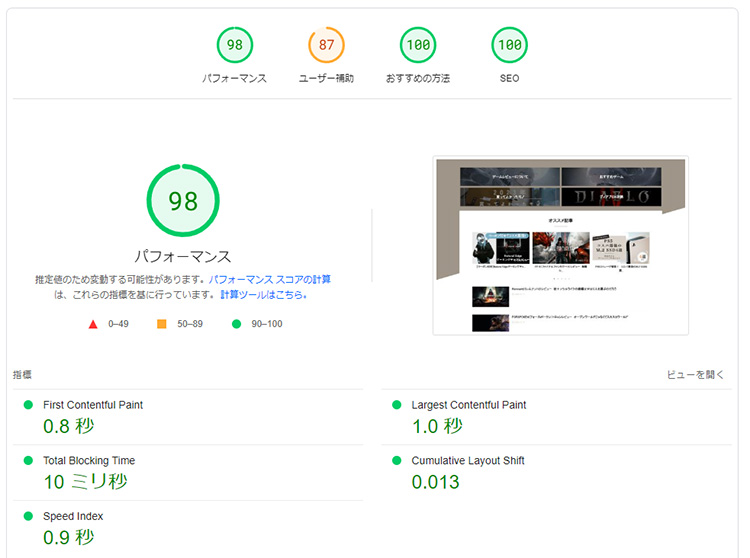
実際にチェックを付けてスコアを何回か検証した結果がこちら。
CLSスコア(Cumulative Layout Shift)が緑表示でめちゃくちゃよくなってることが分かりますね。


PageSpeed Insightsで表示できる画像読み込みの表示も問題なさそうです。
しっかり画像要素を指定したことでアイキャッチ画像分のスペースが最初から開いてるのが確認できますね。

サーチコンソールの結果は改善されたのか
現在サーチコンソールで再検証中なので、サーチコンソールの方も改善されたらこの対策のまま行こうかなと思ってます。
結果が出たら、また更新しますね。
AFFINGER6ならPageSpeed Insightsも高スコアです
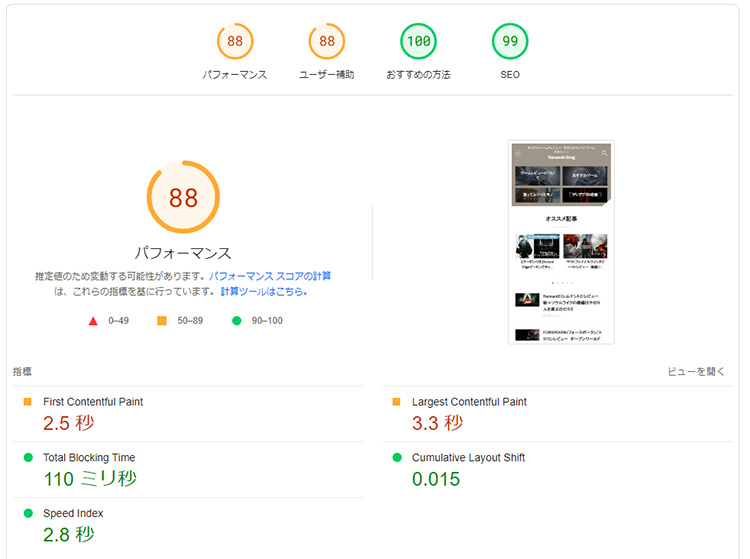
ちなみにななさきはブログテーマでAFFINGER6を使っていて、そのおかげかPageSpeed Insightsも高スコアになっています。
プラグインの力もあるとは思いますが、AFFINGER6の力も当然あります。

厳密に言うとAFFINGER6EX使ってます
よく小さい画像や画像ほぼないスカスカ表示のページを見せて、このブログテーマならこんなに高速表示されます! なんて意味分からんこと書いてるブログもありますが、ななさきブログは多分ガチで重い方のブログです。
ゲームブログなのでトップページを見てもらえれば分かる通り、高画質画像やら動画のオンパレードです。画像は16:9の1200×675か750×422でしか配信していません。それは色々な記事から確認できるかと思います。
そんな重々データの状態でもAFFINGER6とキャッシュ系プラグインを使えばここまで早くなるよ、ということで参考に公開しておきます。
AFFINGER6以外にもSWELLとかSANGO辺りのブログテーマは候補になるかと思います。
ちなみに最近はSWELLを売って利益を上げようとするアフィリエイターが多いのか、SWELL買うしかないっしょ! みたいな記事しか出てこないので(参考にならなさすぎる)、もし買うなら公式サイトを確認して機能を自分で比較するのが一番いいですね。

モバイルスコアの方が低いのは、PCレベルの画像サイズで表示させてるのが原因
それ直せばスコア余裕で90超えだと思います



ななさき的にガチでおすすめするのはどれなの?
と思う人がいるかもしれないので、ななさき的にガチでオススメするなら......正直どれもそう機能に大差ないので下記2点だけ注意しておけばいいかと。
- 更新の有無:アップデートは最近もされているかどうか
- 見た目で決める:公式サイトで公開されているサンプルサイトを見て、見た目が気に入ったテーマを選ぶ
更新の有無は当然ですけど、開発止まっているもの買うと今後の変化に追いつけないのでそこは必須かなと。ちなみにAFFINGER6はちゃんと最近もアプデされてます。
見た目で決める、これは有名どころのテーマだと正直どれも大差ないというのは先ほど言った通りなので、公式サイトで確認できるサンプルサイトを確認して気に入ったテーマにしちゃうのが一番いいかと。なんやかんや見た目が一番大事ですからね。
ちなみにななさきブログは「AFFINGER6EX」「Photo Gallery(写真ギャラリー)」「SUGOI MOKUJI(すごいもくじ):AFFINGER買ったら付いてくるやつ」辺りを使ってデザインしています。

色々書いたけど、見た目が気に入ったの使うのが一番いいよ!
まとめ
以上がブログのCLSエラーを1ボタンで解決してみたお話となります。
CLSエラーは放置すると検索順位にも影響するようなので、できるだけ解決していきましょう。
がんばった記事がこんなエラーで表示されなくなるのは悲しいですもんね!
Easy Image Optimizerで簡単に対策できるのでどうしようもない人は一度試してみてください。ななさきは今のところ干渉なしで問題なさそうです。

1ボタン設定で解決できてよかった