このブログは始めたばかりなのでロゴとかがなくて悩んでいたのですが、おしゃれで簡単にブログのロゴを作れるサービス「STORES.jp」の「LOGO MAKER」というものを見つけたので使ってみました。
結果、シンプルでおしゃれなロゴを作ることができました。
やったぜ。

『LOGO MAKER』の使い方
1.まず、この「LOGO MAKER」にアクセスします。
2.ロゴにしたい名前を入力し、>をクリックして次に進みます。

出典:https://logo-maker.stores.jp/
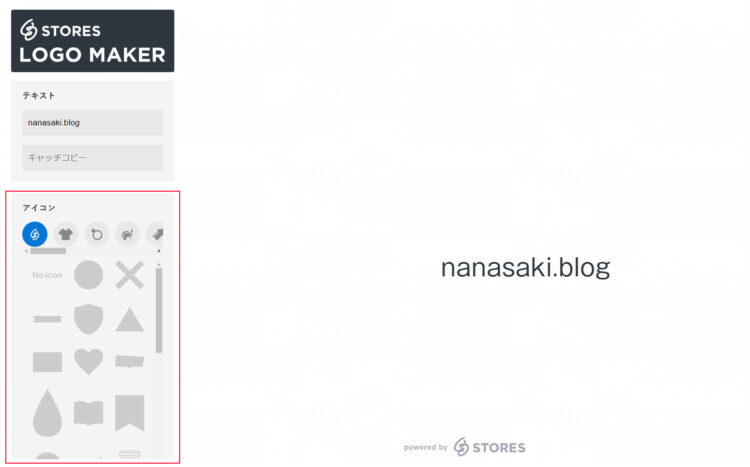
3.下の画像のような画面になるのでまずは好きなアイコンを選びましょう。
赤枠で囲っている箇所から好きなアイコンを選びます。

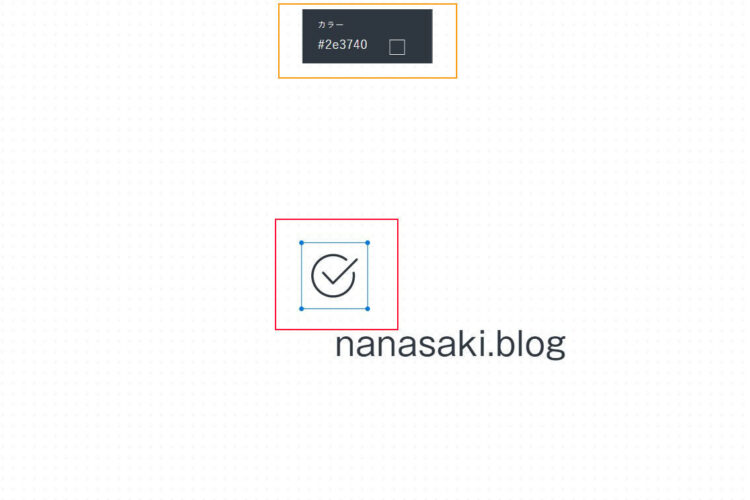
4.好きなアイコンを選ぶと下の画像のように表示されます。
赤枠箇所のアイコンを選ぶと移動させたり、大きさを変えたりできます。
オレンジ色枠箇所では、選択するとアイコンの色を変更することができます。

5.赤枠のテキストに文字を入力することでキャッチコピーなども追加できます。
ロゴの文字はオレンジ色枠箇所を選択してフォントや大きさ、色などを変更できます。

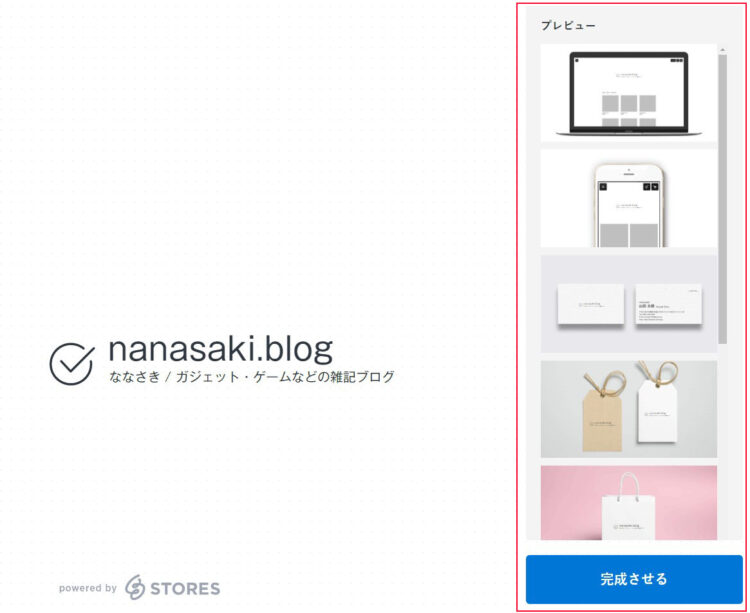
6.ロゴを作ったら、下の画像の赤枠箇所でプレビューが表示できます。
ロゴがどのように見えるのか確認しましょう。
問題なければ「完成させる」を選択し、ロゴを完成させましょう。

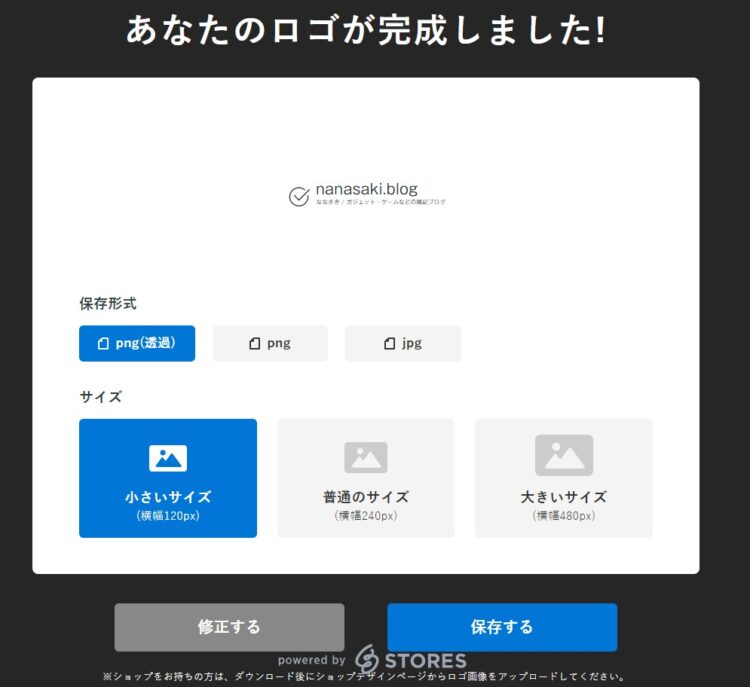
7.完成させるを選択すると形式やサイズを選択して保存できます。

さっそくロゴをブログに使ってみた
完成したロゴをサイトに使ってみました。
1枚目が初期のヘッダーで、2枚目が今回のロゴを使ったヘッダーです。
あまり変化はないですが、シンプルで様になっていて個人的に気に入っています。


さいごに
「LOGO MAKER」を使ってみた感想としては、操作が簡単で使い勝手が良かったです。
会員登録などの手続き不要で作成、保存までできるのでとても便利です。
シンプルなロゴを作りたいという人は一度試してはいかかでしょうか。


